- Integration Guidelines
- Implementing a Hosted Payment Session Integration
- The Hosted Payment Session POST Model
Implementing a Hosted Payment Form Integration
- Create a Payment Session
- Build a Payment Form
- Handle the Payment Form Response
- Perform an Operation Using the Session
- Test and Go Live
- Hosted Payment Form Fields Reference
- Handling Payment Form Errors
- Secure Your Integration
- Best Practices and Tips
- Troubleshooting & FAQs
Mastercard Gateway Supported Features
Payment Security and Fraud Prevention
- Passwords and Certificates
- EMV 3-D Secure Authentication
- Risk Management
- Address Verification Service
- Gateway Tokenization
Payment Operations
Payment Methods
Payment Options
- Payment Options Inquiry
- Payment Plans
- Dynamic Currency Conversion
- Recurring Payments
- Installment Payments
- Unscheduled Payments
Supplementary Data
- Airline Data
- Customer's Internet Data
- Order and Line Item Data
- Acquirer Custom Data
- Merchant Custom Data
- Reporting
Reporting
Other Features
The Hosted Payment Session POST Model
This Hosted Payment Session model requires building server-side integration code to obtain a session token from the Mastercard Gateway, to use the returned session token identifier to build the form required to display the payment page, and to parse the form response from the Mastercard Gateway.
Best practices and tips
Hosted Payment Session always returns the "gatewayFormResponse" field regardless of whether it was included as a form post field. Some Web Frameworks may error or restrict access to this field in this scenario. If you are using a Web Framework that requires the form post fields to match those that were in the originally presented form, you should ensure that this field is included in the form.
Do not include the session identifier as a hidden field when creating the payment form. This field should only be included in the form URL. If you wish to store it in other pages for reference purposes, then it is more appropriate to store it in a HTTP Session.
Restricting the form input field lengths is considered best practice and will assist with maintaining data integrity. In some cases submitted data may be truncated by Hosted Payment Session if field lengths are not restricted.
Field names may be prefixed but must end with recognized field names as defined in Form Field Reference. For example, "ctl00$MainContent$gatewayCardNumber" is a valid field name and will be treated exactly the same as a field named "gatewayCardNumber". This is particularly beneficial for integrators using a .Net platform.
HTTP Sessions (not to be confused with a payment sessions) are often used to keep track of payer data, for example, shopping cart information, during the payer's interaction with a web site.
The most common approach to maintaining sessions is through the use of cookies. Keep in mind that if cookies are not enabled on the payer's browser (or on your web server) you may need to also support URL rewriting to maintain the HTTP session in a cookie. See the documentation for your chosen web framework for details.
To ensure the Hosted Payment Session correctly handles characters that are encoded with a charset other than the default of ISO-8859-1, you will need to specify a "charset" query param in the Form URL. For example, to specify that the submitted form is encoded with charset UTF-8 the Form URL would look similar to:
https://evopaymentsmexico.gateway.mastercard.com/form/<formSessionIdentifier>?charset=UTF-8
This will also ensure that the response is correctly encoded. Supported charsets can be found here.
Handle browsers that have JavaScript disabled by customizing the "Continue" page. When a browser has JavaScript disabled the payer will be shown a page that requires them to click a button in order to be redirected back to your site. The following attributes of this page are customizable :
- The page title may be customized/internationalized by specifying a value for the "gatewayRedirectDisplayTitle" field.
- The button text may be customized/internationalized by specifying a value for the "gatewayRedirectDisplayContinueButtonText" field.
- The background colour may be customized by specifying a value for the "gatewayRedirectDisplayBackgroundColor" field.
Default values will apply if these are not provided.
While not strictly required for integration with the Hosted Payment Session solution, as payer details are posted to the Hosted Payment Session under SSL, it provides the following benefits:
-
Increases payer confidence by showing the browser padlock

-
Prevents the payer from seeing a Security Warning popup when transitioning from the Hosted Payment Session secure site back to your insecure site. The Security Warning popup asks the payer if they want to continue sending the information.
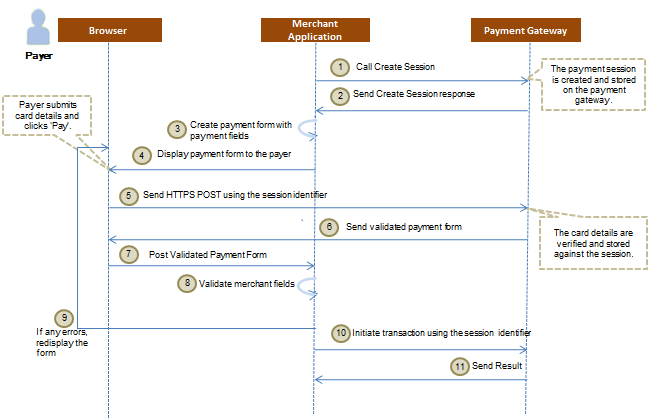
Hosted Payment Session information flow
The detailed payment flow for the Hosted Payment Session model is illustrated below.

- You initiate a
Mastercard GatewayAPI call to the Mastercard Gateway using the
Create Sessionoperation. This creates the session, which will hold the payer's card details. See Request a Session via API. - Mastercard Gateway responds with the session identifier.
- Your site builds the payment page that includes the payment form.
- The payment form should include the fields supported by the Mastercard Gateway's Hosted Payment Session Service that you need to capture from the payer.
- It may also contain additional fields you may wish to capture at this stage. For example, Shipping Address, Voucher Number, etc.
- The payment form may be styled as required by you.
- The payment form displays to the payer, awaiting card details and other required information as input.
This form is only used to collect the card details and not to perform a payment.
- The payer enters the card details and clicks the "Submit" button on your website, which performs a HTTPS POST to the Hosted Payment Session Service. You must embed the session identifier in your form's action field. See Build a Payment Form.
- The Mastercard Gateway collects, verifies (using basic verification), and sanitizes the card details and sends the validated/modified form back to the browser. The card details such as card number, card expiry, and CSC/CVV data are extracted from the form and added to the session.
- The validated form is posted from the payer's browser to you using the return URL specified in the
Submit Form request. The validated form includes the request fields and the response fields from
the
the Mastercard Gateway's Hosted Payment Session Service.
Any merchant-specific fields that you may pass in the form request are returned without any processing in the form response.
- Your site validates the merchant-specific fields.
- Your site parses any errors returned by the
the Mastercard Gateway's Hosted Payment Session Service
and redisplays the payment page if any errors were encountered.
When all errors have been resolved, you can choose to display further pages to the payer based on your business workflow or perform a storage or payment transaction at the time of collecting the card details.
Before performing the payment transaction, you can submit a rate quote request for dynamic currency conversion (DCC) to retrieve the payer's currency and the order amount in that currency.
At this stage, you can also authenticate the payer using the 3-D Secure Service. Note that if the payer accepts the DCC offer, then you must provide the DCC information in the authentication request. - You perform a Mastercard GatewayAPI call to initiate the payment or storage transaction by specifying the payment amount (only for a payment transaction) using one or more of the following: Authorize, Pay, Tokenization. Card details can be provided using Multiple Sources of Card Details. For more information, see Perform an Operation Using the Session.
- Mastercard Gateway sends the result of the transaction back to you. You may perform a subsequent Save transaction after a Pay/Authorize before the session expires.
Troubleshooting and FAQs
The payment form can return various types of errors. See Error Handling.
An error page will be displayed when an incorrect form submission is attempted. The following cases will result in an error page being displayed :
- The form method is not HTTP POST.
- The form URL is incorrectly formatted.
- A query param other than "charset" is passed in the form URL.
- An unsupported charset is passed as a query param in the form URL.
- The mandatory "gatewayReturnURL" field has not been supplied.
- The mandatory "gatewayReturnURL" field is not an absolute URL.
- Reserved field names are used in the payment form. Currently the only reserved field name is "submit" (case insensitive), which should not be set as the name attribute of the button.
- A recognized field has been submitted with multiple values. This usually occurs when the field is defined more than once in the form.
Having a field with the "name" attribute set to "submit" will prevent the form from being redirected back to your site via the JavaScript post.
This is because the post via JavaScript is done using the form.submit() function. So, if there is a form element named "submit" then JavaScript will incorrectly reference the field rather than executing the function.
This is a well known JavaScript issue that cannot be easily worked around.
Merchant-defined fields are returned in the form response without being processed or saved by the Hosted Payment Session.
This occurs because the browser has to render a HTML page prior to executing the JavaScript to post back to your site. The flicker is the display of this page for an incredibly short moment before the JavaScript executes. To ensure a seamless experience for the payer, it is recommended that the customisable attributes of the "Continue" page are set to values that maintain the look and feel of your site. See Best Practices and Tips for details on how to customise the "Continue" page. This will also ensure that payers who do not have JavaScript enabled browsers encounter a "Continue" page consistent with the look and feel of your site.