Hosted Session
The Hosted Session integration method gives you control over the layout and styling of your payment page, while reducing PCI compliance costs.
The Session JavaScript library enables you to collect sensitive payment details from the payer in hosted payment form fields, sourced from, and controlled by the Mastercard Gateway. Standard browser security protection mechanisms isolate sensitive fields from you, preserving the integrity of the payment channel provided by the gateway. The gateway collects the payment details from the hosted fields in a payment session and temporarily stores them for later use. You can then include a payment session in place of payment details in your payment transaction request to process a payment.
For all initial transactions that require payer participation to provide their payment details, use the payment session to gather the payment details, and then send an API request from your server to initiate the payment transaction. For all merchant-initiated and subsequent transactions that do not require payer participation, send an API request from your server.
Table: Hosted Session support
PCI Data Handling |
Operations |
|---|---|
|
|
To learn more about the Hosted Session integration model, review the following:
- To learn how sessions work in general, see Payment Sessions.
- To understand how to establish a session, add payment details to the session, send a payment request, and interpret the response, see Integration Steps.
- To customize the Hosted Session user interface, see Customizing the Hosted Fields.
- To find out how to use Hosted Session for follow-up transactions to execute complex payment scenarios, see Subsequent Operations.
- For information on additional Hosted Session features, see Features.
- To understand the steps needed to test your integration, see Testing Steps.
- For an overview of taking your integration live, see Go Live Checklist.
Key benefits
The Hosted Session integration method has the following key benefits:
- Integration is simple and quick to implement.
- No need to collect, store, or process any sensitive payment details, thereby lowering PCI compliance costs.
- Maintain control over the styles and layout of your payment page.
- Customize the payer experience to suit your business.
Information flow
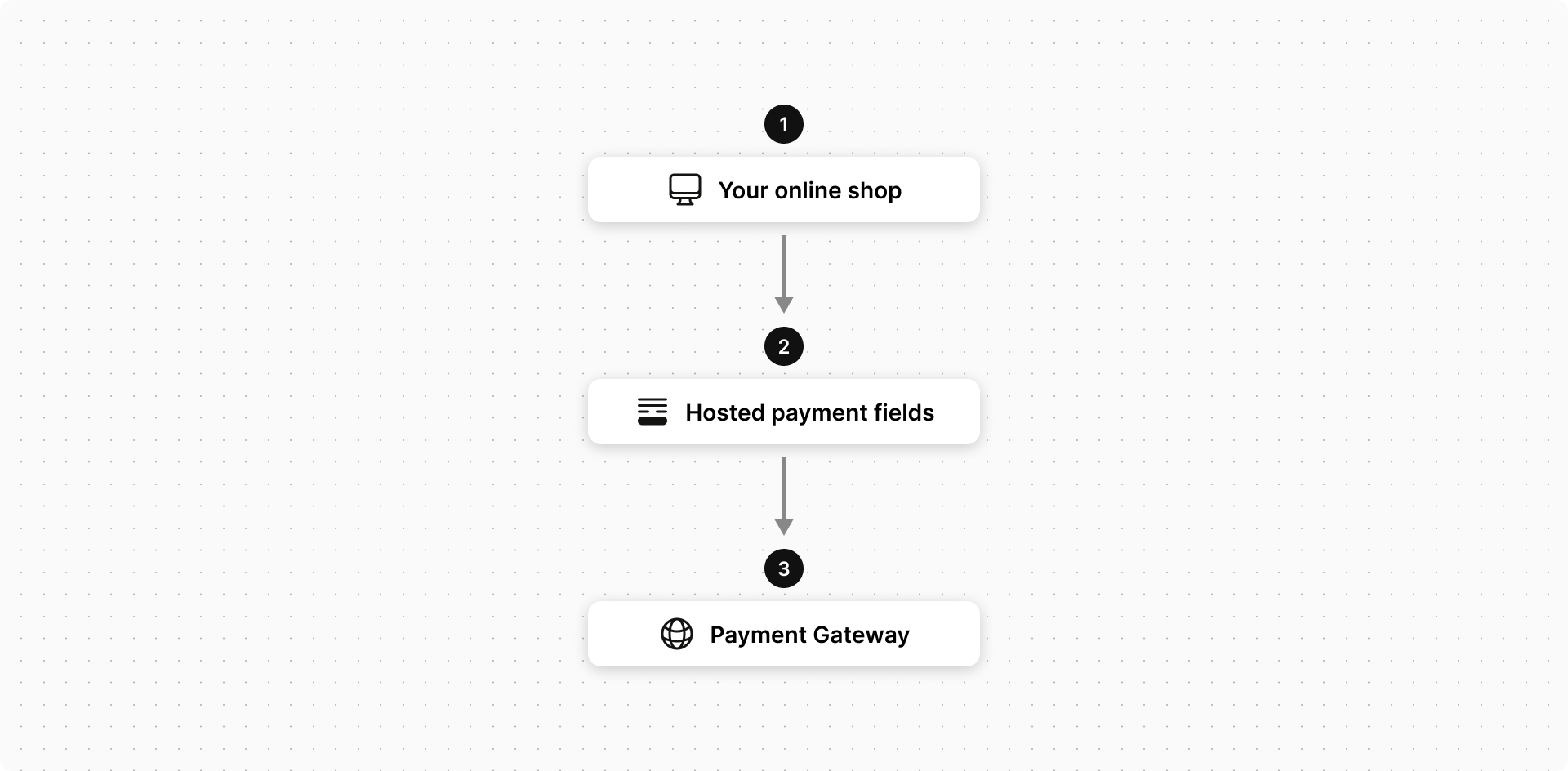
The payment flow for the Hosted Session integration method is illustrated below:

The following steps describe the Hosted Session payment flow.
- The payer initiates the payment process for goods or services in your app or web site.
- The payer can choose to provide payments details using a credit or debit card, Click to Pay, gift card, or to make an Automated Clearing House payment. Depending on the chosen payment method, payment details are collected in one of the two ways:
- On your payment page: Payment details are collected in form fields embedded in iFrames, also known as inline frames, hosted by the gateway.
- Click to Pay: Card details are securely collected from the Click to Pay interaction and sent to the gateway.
- The gateway collects the payments details and stores them in a payment session.
When you send the payment transaction from your server as an API request, you can include the payment details in the transaction by simply referencing the session. The payment transaction itself is handled similarly to the Direct Payment integration method:
- The gateway passes the transaction to your acquiring bank for processing.
- The acquirer returns a response to the gateway.
- The gateway generates a transaction response and passes it to you. The transaction response indicates if the transaction is successful, and allows you to display a receipt, other confirmation, or an error page to the payer.