The Hosted Payment Session with JavaScript Model
The Hosted Payment Session with JavaScript(HPF.js) model is a simple integration that minimizes the interactions between your web server and the Mastercard Gateway using a client-side JavaScript library, which you must include in the payment page and access via the HostedForm.updateSession( ) method. The payer's card details are sent to the Mastercard Gateway in the HostedForm.updateSession( ) method which is called when the payer clicks 'Pay' to submit the payment page.
Best practices and tips
It is important to ensure that sensitive payment fields are not submitted to your server. For example, if you are using a payment form, you can achieve this by omitting the 'name' attribute from the card number, card expiry, and CSC/CVV fields.
You cannot use the Hosted Payment Session with JavaScript model if the payer's browser does not support JavaScript.
HPF.js information flow
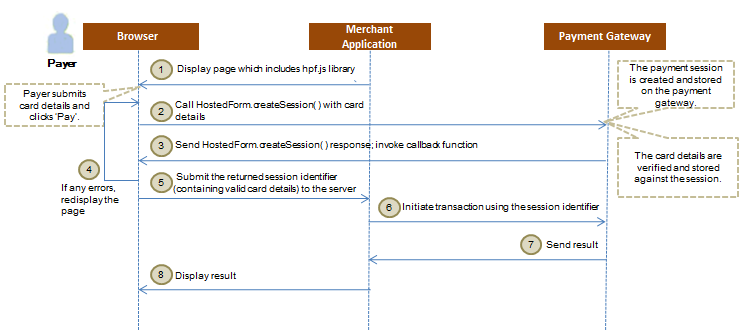
The detailed payment flow for the HPF.js model is illustrated below.

- Display a payment page to the payer awaiting card details and other required information as input. The payment page:
- must include the hpf.js library, which is accessed by calling the HostedForm.updateSession( ) method.
- must include the HostedForm.setMerchant( ) method to set the identifier for your merchant account with the Mastercard Gateway.
- must contain card fields (card number, security code, expiry month, and expiry year) that you need to capture from the payer.
- may contain additional fields you may wish to capture at this stage. For example, Shipping Address, Voucher Number, etc.
- may be styled as required by you.
This page is only used to collect the card details and not to perform a payment. - The payer enters the card details and clicks the "Pay" button on your website, which calls the HostedForm.createSession( ) method. The card details collected via the payment page are passed in HostedForm.createSession( ) method.
The Mastercard Gateway collects, verifies (using basic verification), and sanitizes the card details (card number, card expiry, and CSC/CVV data) before adding these details to the session.
- Mastercard Gateway returns the response to the HostedForm.createSession( ) call using a callback function that you provide.
- Your website parses any errors returned by the Mastercard Gateway and redisplays the payment page if any errors were encountered.
- Your website submits the returned session identifier to your web server.
You can choose to display further pages to the payer based on your business workflow or perform a storage or payment transaction at the time of collecting the card details.
- You initiate a request to Mastercard Gateway by specifying the required fields using one or more of the following API operations: Authorize, Pay, Tokenization. Card details can be provided using Multiple Sources of Card Details. For more information, see Perform an Operation Using the Session.
Before performing the payment transaction, you can submit a rate quote request for dynamic currency conversion (DCC) to retrieve the payer's currency and the order amount in that currency.
At this stage, you can also authenticate the payer using the 3-D Secure Service. Note that if the payer accepts the DCC offer, then you must provide the DCC information in the authentication request. - Mastercard Gateway sends the result of the request back to you. You may perform subsequent operations using the session identifier before the session expires.
- You display the result of the transaction to the payer on your website.
If you have your own payment page then you can choose this option to have the Mastercard Gateway manage the details of including the Visa Checkout SDK, launching the Visa Checkout lightbox, and updating the results into a payment session. This is the easiest option for existing Hosted Payment Session (with JavaScript) integrations.
The payment flow is as follows:
- Display a payment page to the payer as required for the Hosted Payment Session with JavaScript integration. Your payment page should include a way to identify Visa Checkout as the checkout option selected by the payer.
Below is some sample code that shows how to display Visa Checkout as an option on your payment page.
<script id="hpfScript" src="https://evopaymentsmexico.gateway.mastercard.com/form/v3/hpf.js"></script>
<!-- REPLACE THE action URL with the payment URL on your webserver -->
<form name="myform" method="POST" action="https://my.company.com/pay">
<!-- Other fields can be added to enable you to collect additional data on the payment page -->
Email: <input type="text" name="email">
<!-- The hidden values below can be set in the callback function as they are returned when creating the session -->
<input type="hidden" name="sessionId" id="sessionId">
<img alt="Visa Checkout" role="button" src="https://sandbox.www.v.me/wallet-services-web/xo/button.png" onclick="showVisaCheckoutLightbox()"/>
</form> - When the payer selects Visa Checkout, the payment page launches the Visa Checkout lightbox with the required options. When the interaction with the lightbox is finished, hpf.js automatically uses the callId returned by the lightbox to retrieve the payment details from Visa Checkout. The result of the interaction is returned in the callback function — if the interaction was successful, the payment details are populated in the payment session.
Below is some sample code that shows how to invoke the HostedForm.showVisaCheckout( ) method to launch the Visa Checkout lightbox with the required options and populate the interaction details from Visa Checkout into a payment session.
<script>
var options = {
acceptedCards: [
"MASTERCARD",
"AMEX",
"DISCOVER",
"VISA"
],
order: {
currency: "AUD",
amount: 10.50
},
merchant: {
logo: "https://test.te",
displayName: "your merchant"
},
country: "AUS",
locale: "en_AU",
paymentConfirmation: "CONFIRM_AT_PROVIDER"
paymentConfirmationMessage: "Continue to the merchant to complete your purchase"
};
function showVisaCheckoutLightbox() {
if (typeof HostedForm === 'undefined') {
throw 'hpf.js is not loaded';
}HostedForm.setMerchant("MERCHANT_ID"); //Replace with your merchant id
HostedForm.showVisaCheckout(options,
callback);
}</script> - The JavaScript callback function handles the interaction response from Visa Checkout through an object describing the result of the
HostedForm.showVisaCheckout( )call. You must define this callback function in your payment page.If
response.status="ok", your web page should pass the returned session identifier to your web server so that it can be used to invoke an operation referencing the session.Below is some sample code that shows how to define the callback function in the payment page, which is submitted to your web server.
var callback = function(response) {
if (response.status === "ok") {
// call your server to do the payment with the response.session value
// this is where we populate the hidden values in the form
var sessionIdElement = document.getElementById("sessionId");
sessionIdElement.value = response.session;
document.myform.submit();
}else if (response.status === "request_timeout") {
// handle the timeout for example by giving the payer the possibility to retry
}else if (response.status === "invalid_session") {
// handle invalid session details for example by giving the payer the possibility to retry with different card details. If the new details are correct,
you can call the updateSession( ) method
}else if (response.status === "cancelled") {
// handler code for the case when the user closes the Visa Checkout lightbox without selecting a credit card
}else {
// add system error handling here. Typically this would mean the integration is not working properly because there is no response from the client library.
// this could result in displaying a page to the payer to try again later and call support
}
}; - You can now use the payment session identifier to perform any operation where a payment session can provide the payment details, for example, Authorize, Pay, Tokenize requests. Note that card details can be provided using multiple sources of card details.
Troubleshooting and FAQs
If you update the session using HostedForm.updateSession( ) method, you can perform a Pay transaction with session using ONLY API v30. If you are integrated with API v29 or less, then you must upgrade your integration to v30.
The payment form can return various types of errors. See Error Handling.
Your payment page may contain merchant-defined fields to collect additional information, for example, discount coupon code, loyalty program identifier, shipping address, shipping method, etc. However, if you pass this information in the HostedForm.updateSession( ) method it will be ignored.
Yes, you can call HostedForm.createSession( ) method multiple times — a new session is created every time you call the HostedForm.createSession( ) method.